When I was explaining HubSpot's new Marketing Grader, I mentioned gaining 2 points by adding Apple Icons and a Meta Viewport tag. Let me show you how.

How to Create an Apple Icon for HubSpot
An Apple icon is a 57 x 57 pixel graphic that can show up on an iPhone or other iOS device. You can think of this as a giant favicon. What you need to do is:
- Create the 57 x 57 graphic and upload it to your HubSpot images folder. The graphic can be anything you want, but it's usually a version of your logo. Here's ours:

- In HubSpot, go to Settings -> Website Settings and find your Header HTML box. Whatever you put in this box will show up on all your website pages.
- Add code that looks like:
<link rel="apple-touch-icon" href="/Portals/13372/images/inbound-team-apple-icon.png" />
Of course, you'll have to adjust the link to point to your Apple icon.
In my case, I put this new code right under my favicon link:
<link rel="shortcut icon" href="/favicon.ico" /> - Scroll down and Save Changes.
Now, if one of your site visitors creates a quick link on their iPhone, they'll see your new, branded icon.
How to Setup a Meta Viewport Tag in HubSpot
The Meta Viewport tells the iPhone how to show your page. All you have to do is add one more tag under your Apple icon link:
- If you aren't already there, go to Settings -> Website Settings and find your Header HTML box.
- Right under your Apple icon link, add:
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no" /> - Scroll down and Save Changes.
- https://developer.mozilla.org/en/Mobile/Viewport_meta_tag
- http://developer.apple.com/library/IOs/#documentation/AppleApplications/Reference/SafariWebContent/UsingtheViewport/UsingtheViewport.html
How to Enable Mobile Website Optimization in HubSpot
- In HubSpot, go to Settings -> Website Settings and find the Mobile Theme Optimization section.
- Click to select Enable Mobile Optimization.
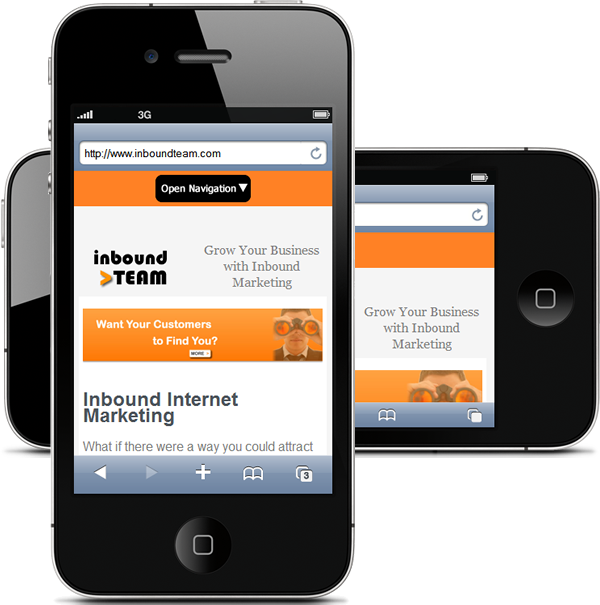
- If you want to know how it will look, click the Preview the mobile theme ... link.
- Scroll down and Save Changes.
Takeaway
It's quick and easy to add Apple Icons and a Meta Viewport tag. And, it get's you two points on your Marketing Grader!
If you have trouble, you're always welcome to leave your questions in a comment below.
Of course, some Inbound Marketers would rather have help with technical items. If that's you, call 800.609.9669 and we'll set this up for you.
More Leads ♦ More Sales ♦ More Visibility ♦ More Fun ♦ Marketing & Sales Results
Inbound Team is Georgia's Digital Marketing Agency specializing in helping businesses grow through inbound and digital marketing.
Inbound Marketing Services are available for companies that want more leads and want to accelerate their growth.
