It's too common to see business websites that have good traffic and still don't generate enough leads or other conversions. But, why?
You could do a Google search to discover the "proven" tips for landing page conversion:
- Always use red for key points and buttons
- Never use red for key points and buttons
See the problem? The reality is each audience is different -- There are no surefire rules. And even if there was a rule that worked a couple of years ago, it may not work now. People change.
The best plan is to build flexible landing pages and test to see what works for your prospects!

Landing Page Design Principles
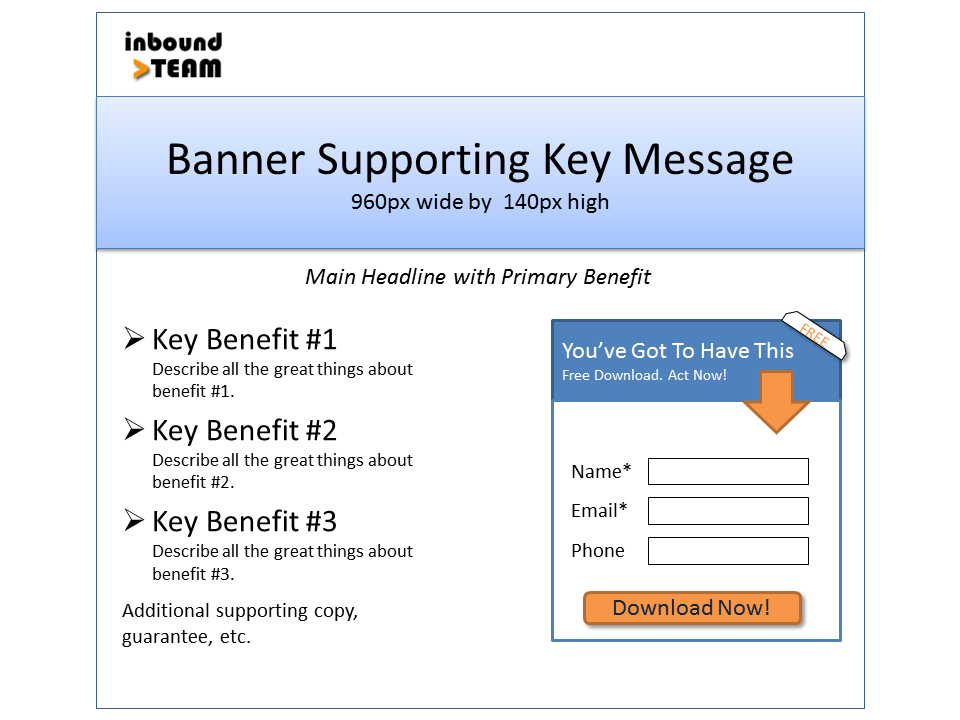
The above example is not supposed to be pretty. But it does illustrate key landing page design principles.
- Make your landing page clear. It's harder to write clean, simple copy. Do it anyway. You may have to resist the urge to tell the visitor everything you know. When in doubt, leave it out!
- Make the desired action crystal clear. What do you want the visitor to do? Make it obvious enough that a 5 year old could figure it out. Use visual guides like the down arrow or contrasting button color to focus the visitor's attention.
- Know your benefits. What's in it for the visitor to complete your form? Your landing page has to sell the conversion.
- Whenever possible, only have one action. Sometimes you have to have more. Just know, if you make the visitor think, you'll reduce your conversion rates. And choices make the visitor think!
Landing Page Design Process
Believe it or not, Powerpoint is a very good tool for the early stages of landing page design.
- Most people already have Powerpoint, so multiple people can easily revise the design.
- Powerpoint is easy enough for use by non-artists.
- In the beginning, the point is to communicate. Don't waste time trying to make it pretty! Pay attention to what elements are needed to convince your visitors to convert.
- Powerpoint has good annotation tools that will help your team collaborate.
Designing Landing Pages for Testability
I recommend HubSpot's Enterprise version for landing pages because it makes running tests so easy. Still, you need to consider your testability needs during the design process. Again, Powerpoint can help you define and communicate your ideas.
- Which landing page elements should be editable for testing?
- Which elements should be fixed and not change?
- Do you need video or other special media types?
- Do you think flipping the layout might help conversion?
Follow this process. You're more likely to end up with a flexible landing page template that will support testing and maximizing conversion. If you need to, you can always go back and modify the template to fix anything you missed.
Please let me know, how do you go about designing landing pages? Leave a comment with your ideas.
Takeways
Build testability into your landing page designs. You'll do more testing and get better conversion rates.
Bonus takeaway: Download the Free Powerpoint Template to jump start your landing page design. Also, stay tuned for Advanced Landing Page webinars coming soon.
More Leads ♦ More Sales ♦ More Visibility ♦ More Fun ♦ Marketing & Sales Results
Inbound Team is Georgia's Digital Marketing Agency specializing in helping businesses grow through inbound and digital marketing.
Inbound Marketing Services are available for companies that want more leads and want to accelerate their growth.

